Mulesoft How to Make Api Call for Each Object Again
Last Updated: 2021-09-03
Writer: dejim.juang@mulesoft.com
Overview
The Anypoint ObjectStore V2 provides a Residue API that enables you to go and store key-value pairs. An object store works with a single application to temporarily store application data.
Generally you would interact with the object store from inside the application using the Object Store connector only the REST API provides another signal of interaction.
To cosign access, you need the client ID and client hole-and-corner for the awarding, which the Object Store displays in the Runtime Managing director in Anypoint Platform for each awarding. In this codelab, you lot'll setup a test application in CloudHub and utilise another test application to interact with the object store for the CloudHub awarding using the Rest API.
What you lot'll larn
- How to use the ObjectStore V2 REST API
What you lot'll need
- Anypoint Studio 7.10.x
- Mule EE 4.3.0
- Anypoint Platform
Earlier we can use the Object Store v2 REST API, we need to deploy a test app to CloudHub that uses Object Store V2. The test app will permit yous to write cardinal/value pairs to the Object Store and and then recall them through the browser.
Yous have ii options:
-
Object Store Test App Download the *.jar file and deploy the app directly into CloudHub -
Object Shop Test App - Github Repo Download the Github repository, import the 2 projects into Anypoint Studio, and deploy the osv2-app1 to CloudHub
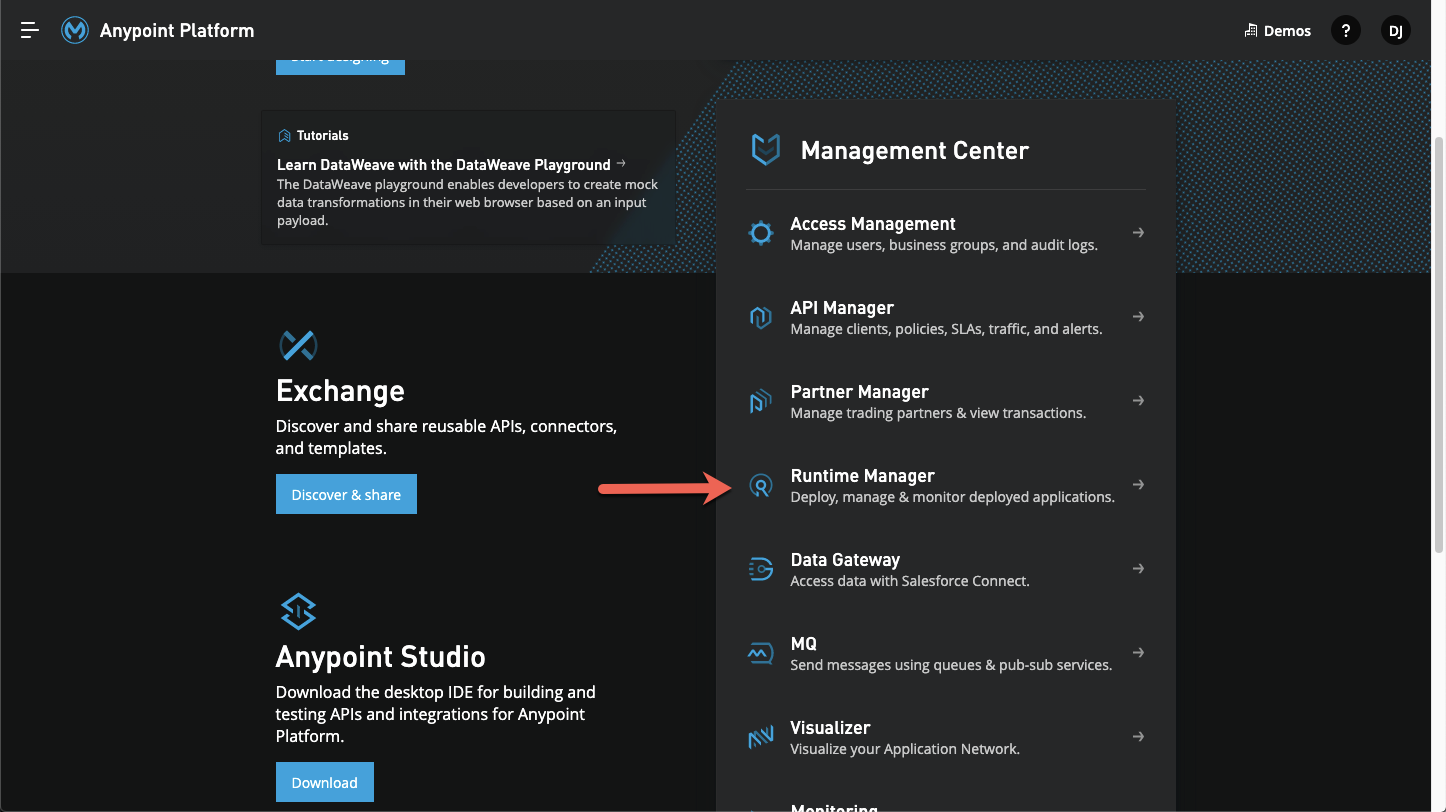
For the Codelab, we're going to download the *.jar file and deploy it to CloudHub from Runtime Manager. Become ahead and log in to Anypoint Platform and navigate to Runtime Director.

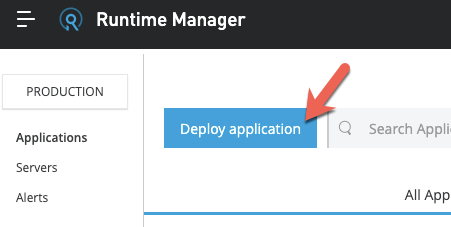
Click on Deploy Awarding

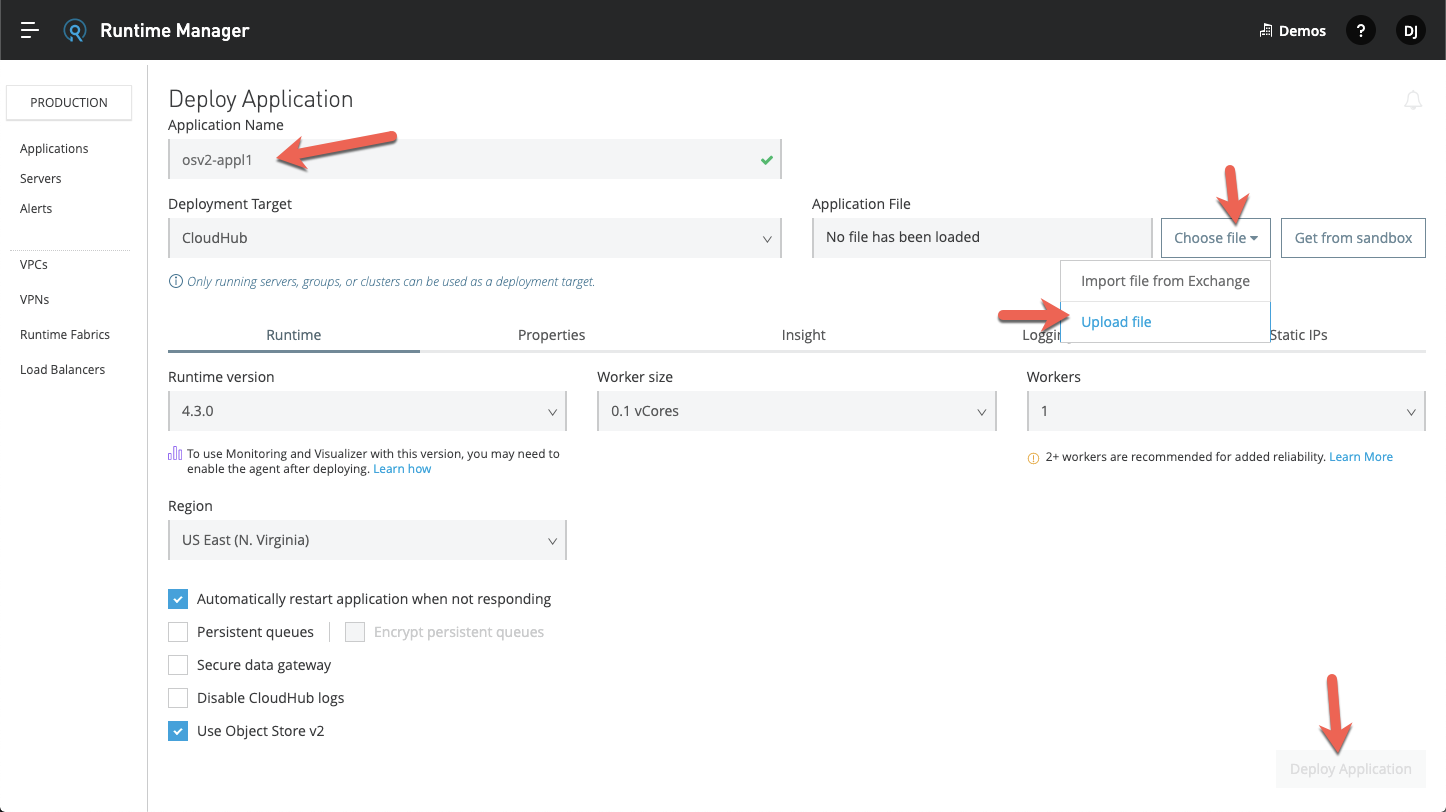
Give your awarding a name (e.one thousand. osv2-app1) and click on Cull File > Upload File and select the osv2-app1.jar file that you downloaded above. Click on Deploy Awarding.

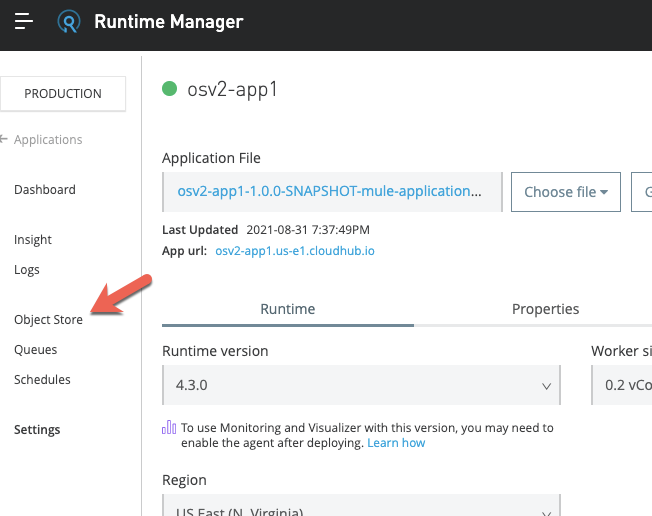
Once the application is deployed successfully, click on Object Store on the left-paw navigation.

Open a new tab in your browser and navigate to the following URL
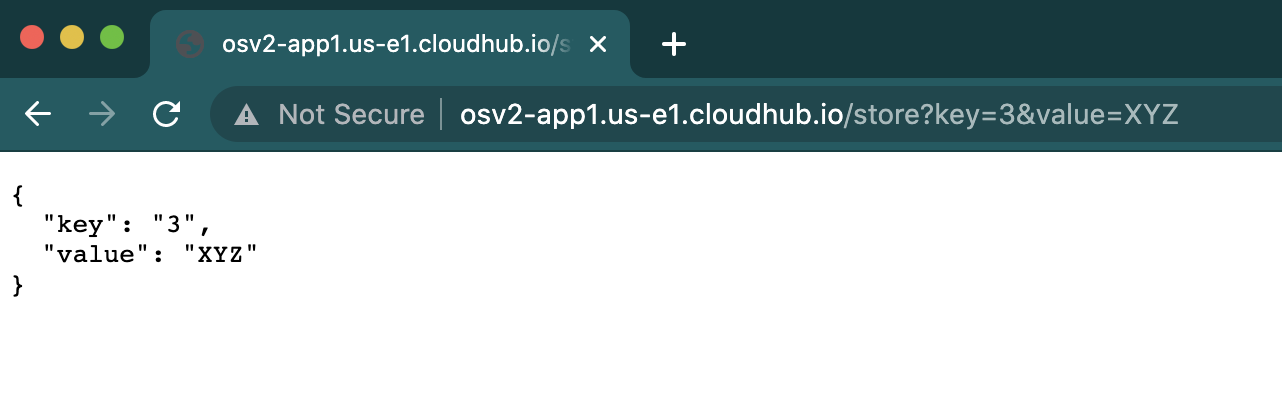
http://<app name>.<region>.cloudhub.io/store?key=three&value=XYZ This will shop the central value pair into the Object Store V2 and the response volition look like the following below.

In the same tab, modify the URL to the one below.
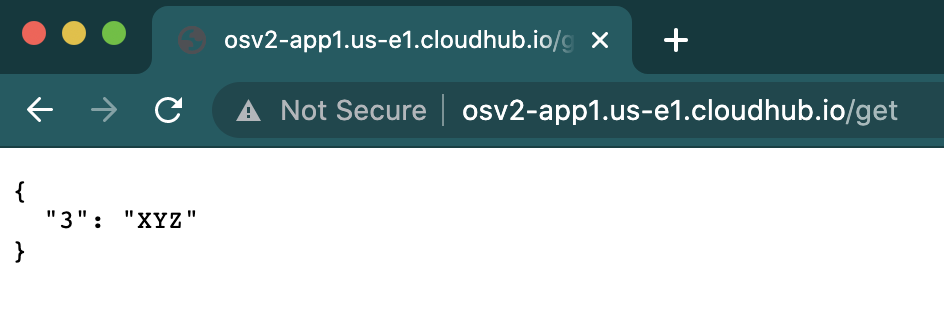
http://<app proper noun>.<region>.cloudhub.io:8081/become This volition return the central and value that yous merely wrote to the object shop in JSON format like the screenshot below.

At present, switch dorsum to the browser tab with Runtime Manager where we navigated to the Object Store for the test application.
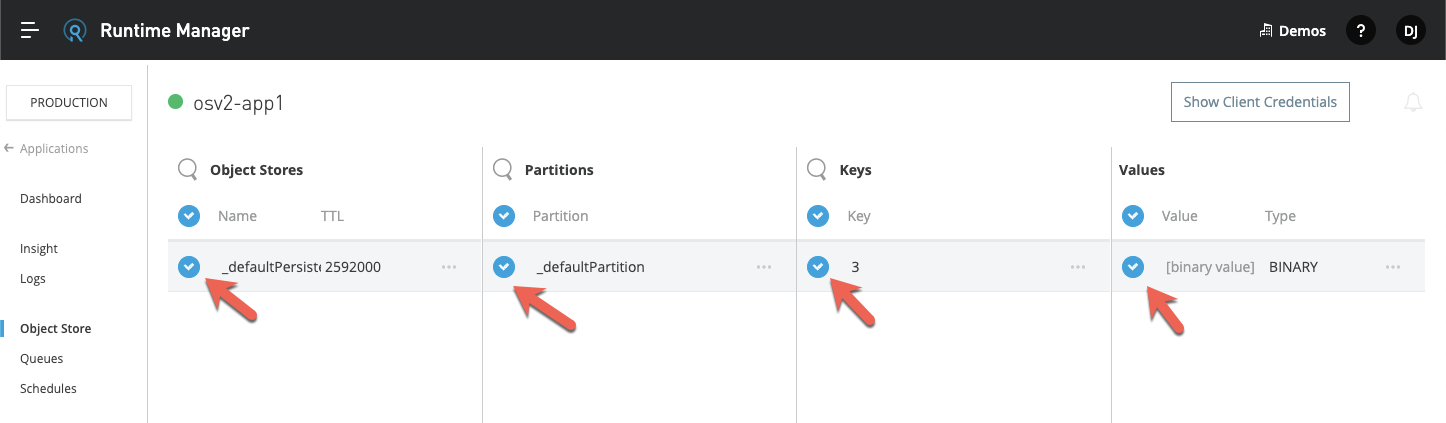
Click on the Object Store > Partitions > Key > Value radio buttons to see the value that was stored confronting the primal iii.

While you would expect to see "XYZ" as the value, when you view a value in Runtime Director that was created from a Mule app, the value displays equally [binary value] BINARY. Mule four wraps values into a Mule object that causes them to be only visible in binary through Anypoint Platform.
Behind the scenes, Mule 4 executes binary serialization with the Mule internal serializer. The user interface cannot deserialize the object, hence it can just tell you that the value is now binary in the user interface. To view the key value, y'all need to use the Object Store connector and use the retrieve operations.
Allow's open Test App ane in Anypoint Studio to come across what is going on under the covers.
If y'all haven't downloaded the project from Github nevertheless, click the button below:
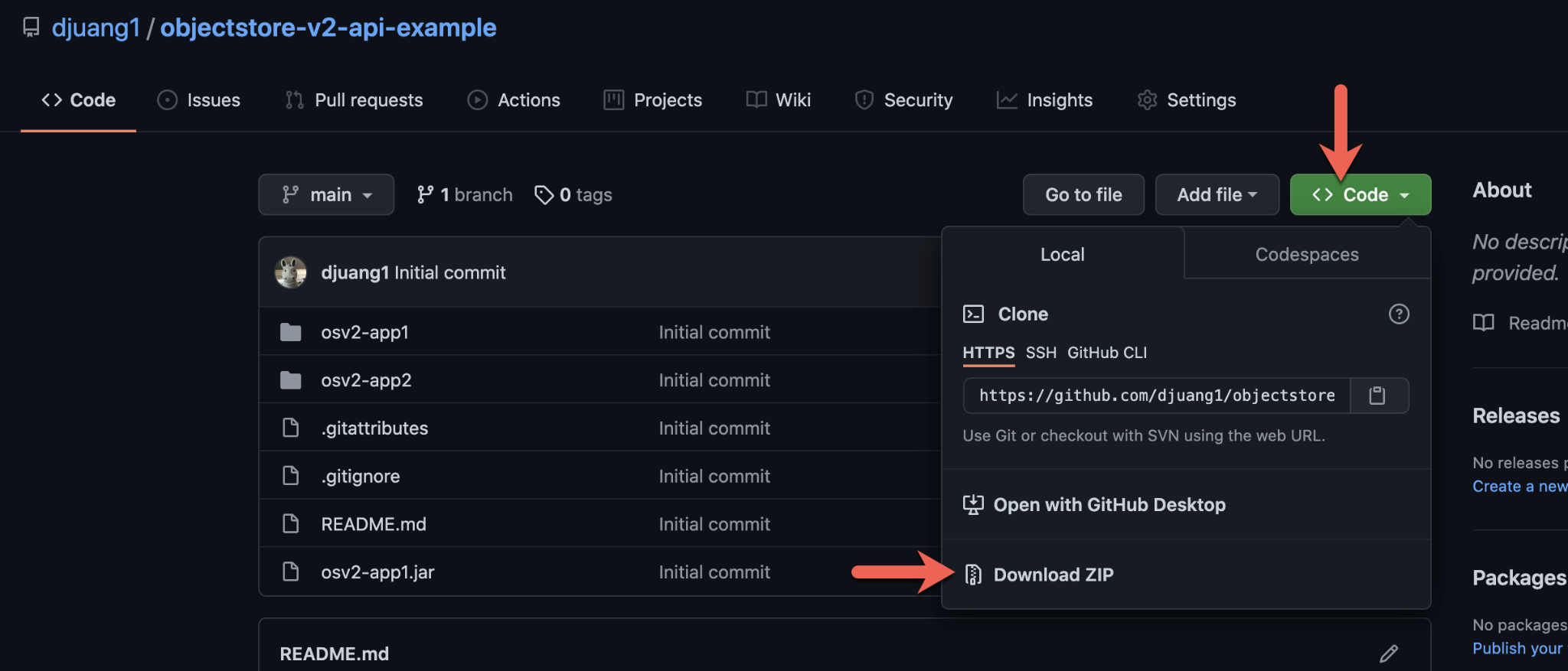
In Github, click on Lawmaking > Download Nada to download the repository.

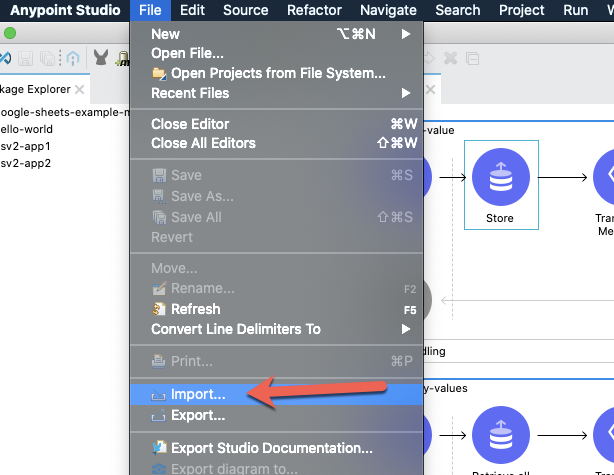
Unzip the file and switch over to Anypoint Studio. Click on File > Import

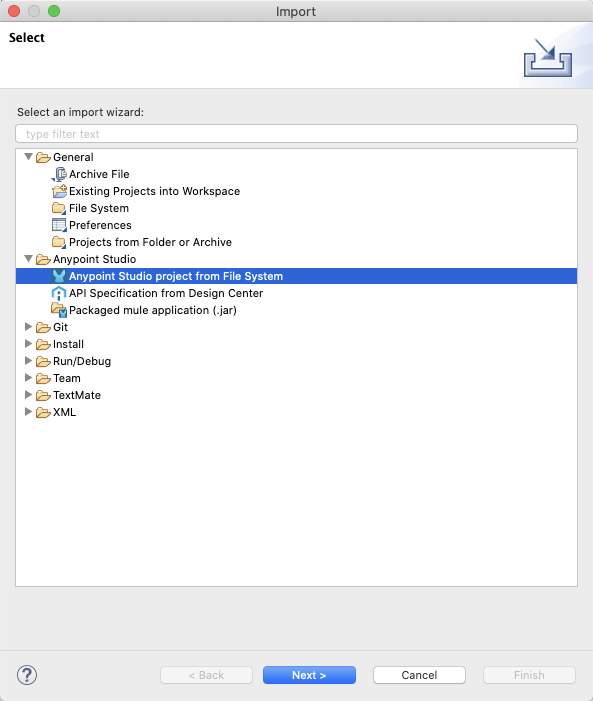
Click and expand the Anypoint Studio node and select Anypoint Studio project from File System and import the osv2-app1 app.

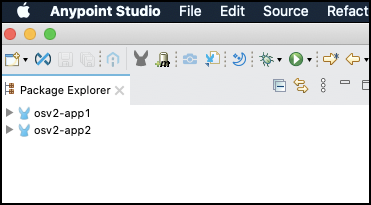
While we're here, repeat the process for osv2-app2 so you have both projects in Anypoint Studio. Nosotros'll use osv2-app2 in the side by side step.

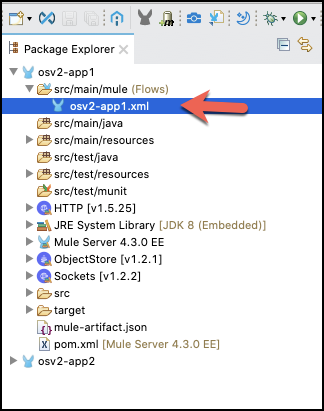
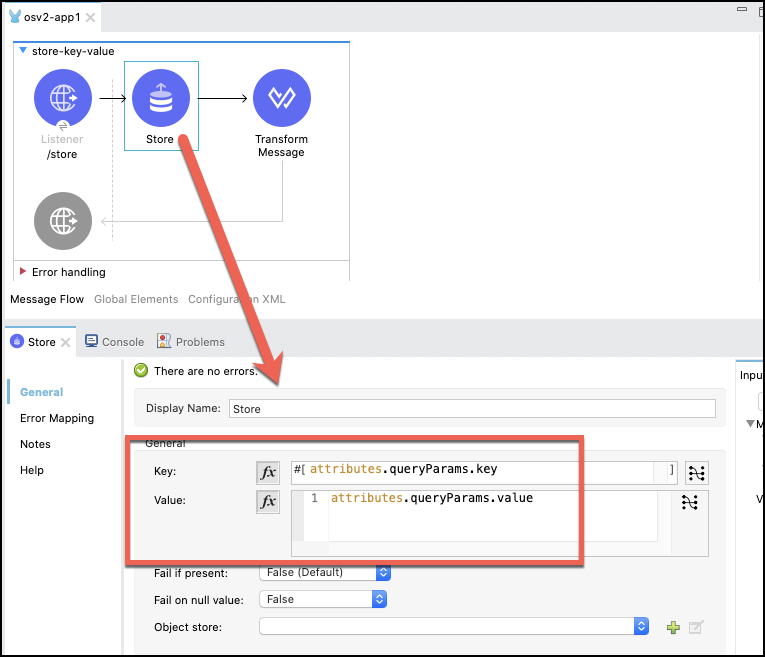
Expand osv2-app1 and navigate to src/master/mule/osv2-app1.xml to see the flows that make upward the app that we deployed in the previous step.

The application consists of the two flows that nosotros called previously in Step 2. The starting time stores the key and value that we passed into the endpoint and leverages the Store operation.

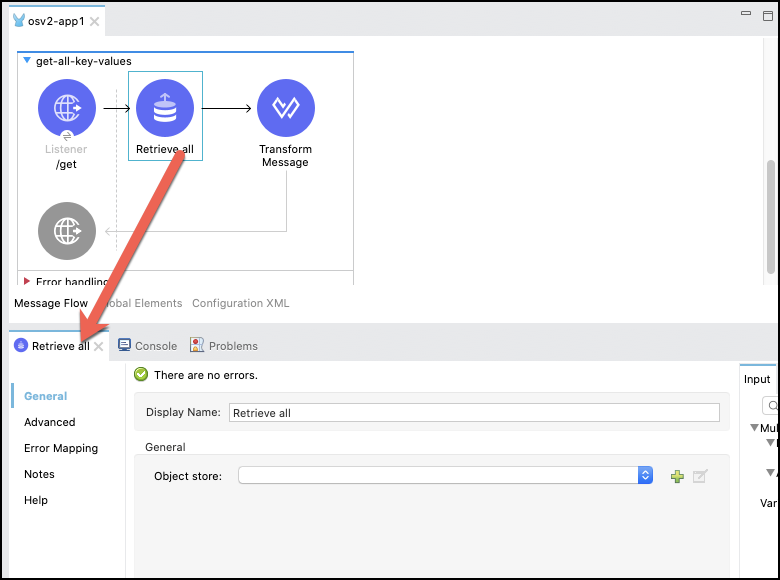
The 2nd flow uses the Remember All performance to return all the key-value pairs in JSON format in the response.

In the side by side step, we're going to setup and run Exam App ii to call the Object Shop V2 REST API.
Hopefully y'all imported the Test App 2 into Anypoint Studio in the previous step. If not, go ahead and do that now.
With Test App 1 deployed and running in CloudHub, we will configure and run Test App 2 to call the Object Store V2 REST API now. Exam App 2 stores and retrieves values in the object store that are associated with Test App 1 in CloudHub.
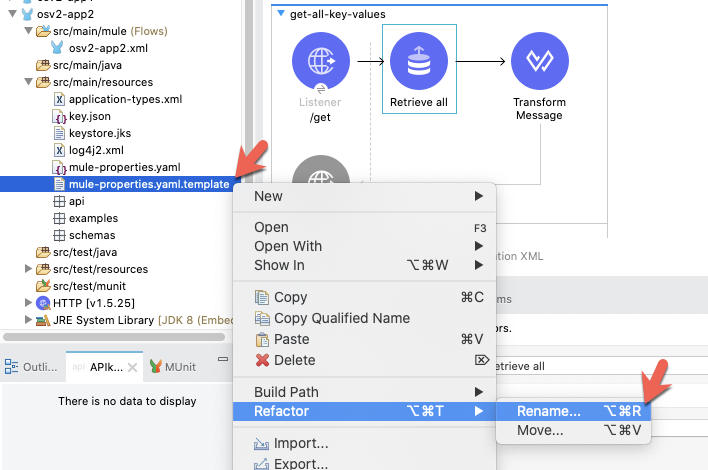
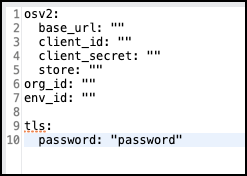
The offset thing nosotros need to practice is configure the backdrop for the project. Expand the osv2-app2 and navigate to src/main/resource. Right-click on mule-properties.yaml.template and select Refactor > Rename

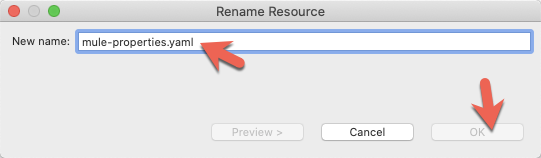
Rename the file to mule-backdrop.yaml and click on OK

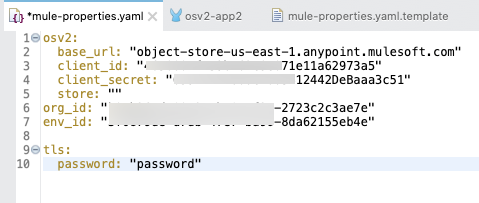
Open the newly renamed file. You'll see there are a number of properties that we demand to fill in. For tls.password, get ahead and type in countersign so it looks like the following.

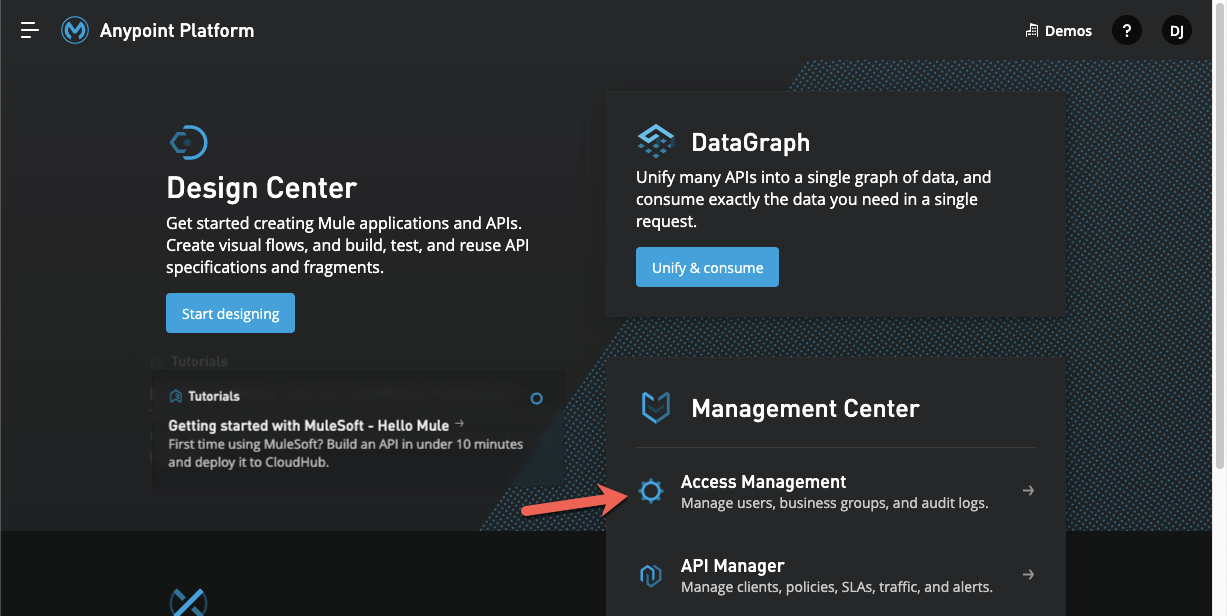
Go back to your browser and log in to Anypoint Platform and navigate to to Access Management

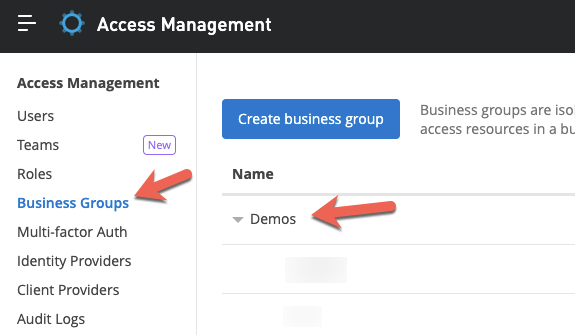
Click on Business Groups and then click on the name of the organisation that you deployed Test App 1 to in Pace 2. In my case, that was Demos.

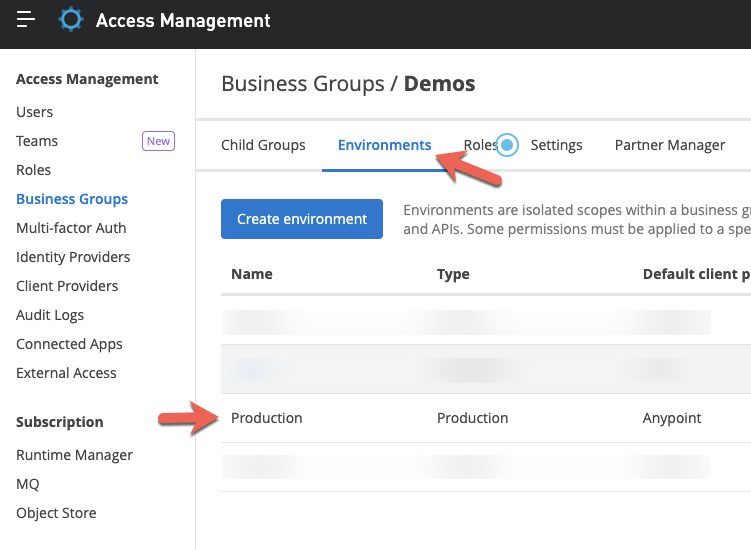
Click on Environments and and then click on the name of the environment that you deployed Test App ane to earlier. In my case, that was Production.

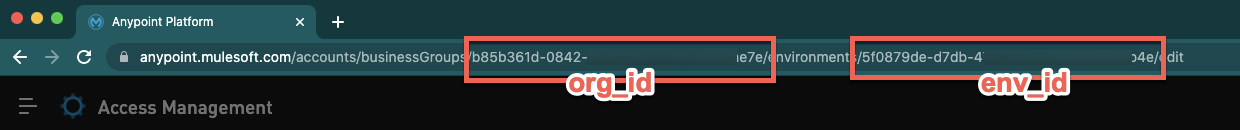
Disregard the pop-up window but look at the address bar in the browser. We need to copy the Arrangement ID and Surroundings ID values down and add those to the backdrop file.

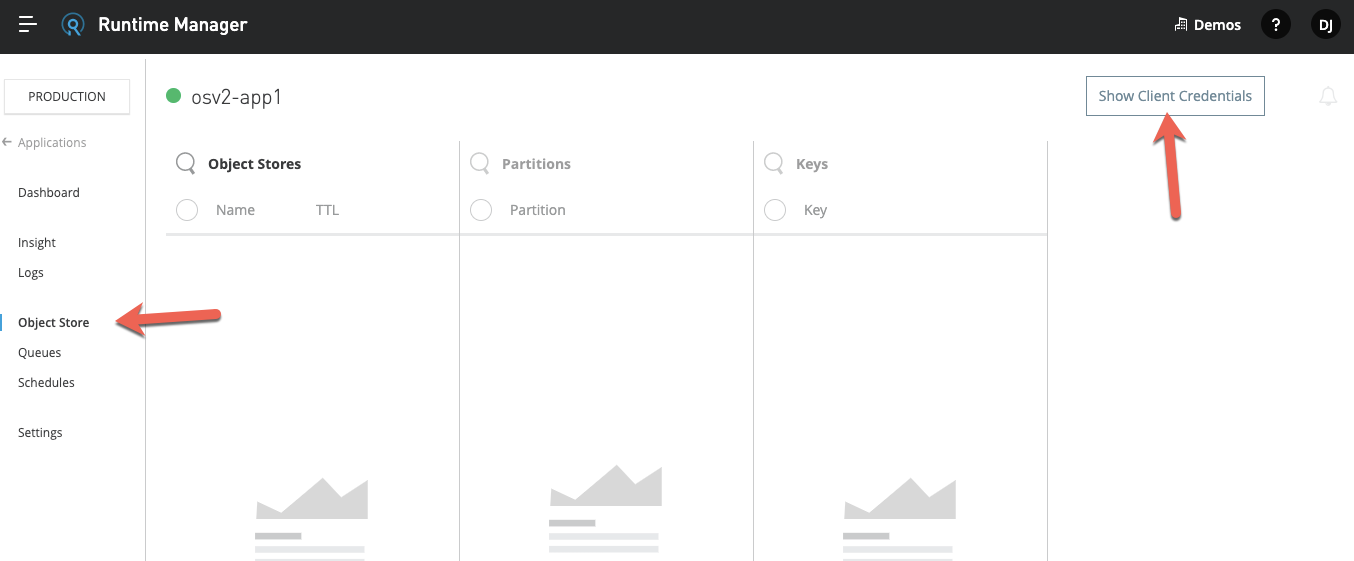
After y'all copy downwardly those IDs, click on Cancel and navigate back to Runtime Manager. Open the Test App one application and become to the Object Shop department and click on Testify Customer Credentials on the top right of the page.

Copy and paste those credentials into the properties file for the osv2.client_id and osv2.client_secret properties.
Next nosotros need to determine the Base URL to call the Object Shop V2 Rest API. Y'all can find the listing here.
It should lucifer the region and control aeroplane that y'all deployed the Exam App ane into. For this codelab, that's the US control plane prod and us-east-1
You should have everything only the osv2.store value populated now.

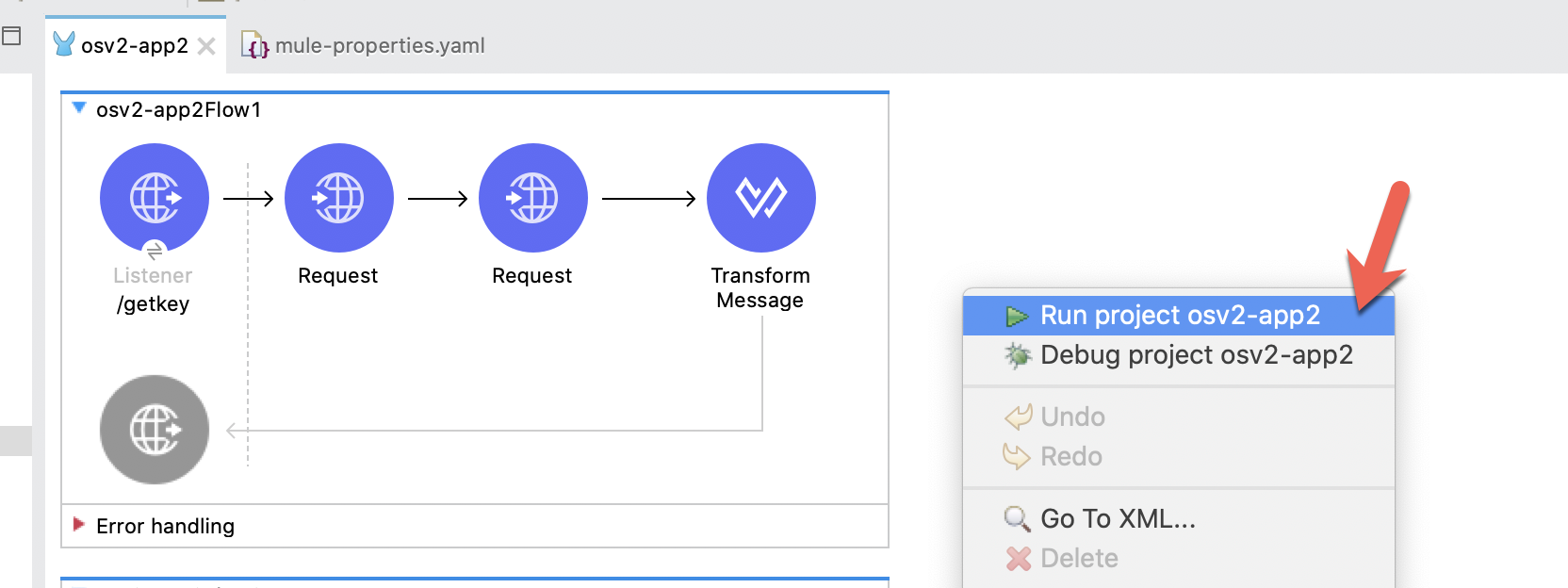
In society to become the terminal property value, we need to run the app in Anypoint Studio. Right click on the canvas and click on Run projection osv2-app2

When the app is deployed successfully, phone call the following endpoint.
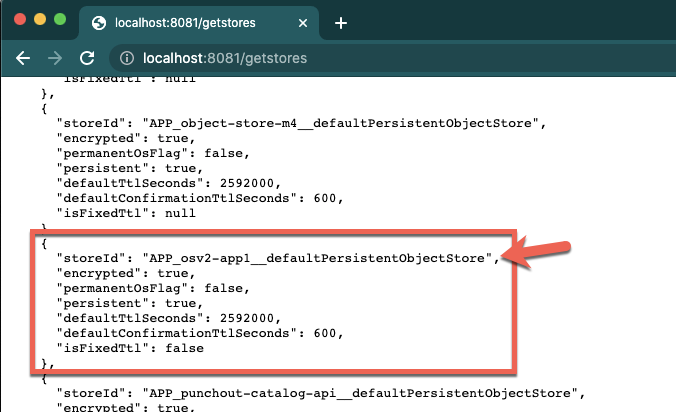
http://localhost:8081/getstores The response in JSON format will have all the stores bachelor in that Organization and Environment. Scroll down and observe the storeId that has the name of the Test App 1 name in it. For this codelab, the value is APP_osv2-app1__defaultPersistentObjectStore. Copy and paste that value into the properties file and restart the Mule application again.

Once the awarding is deployed successfully, move on to the side by side footstep to come across how the REST API works.
In addition to the flow that we called in the previous pace to get the list of Object Stores, at that place are three other flows. Allow's walk through each and see what they demonstrate.
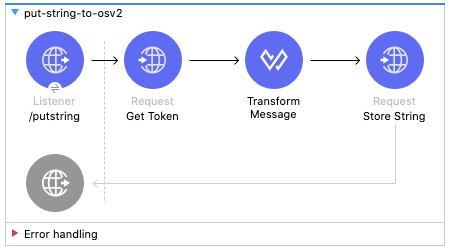
put-string-to-osv2

In this flow, the first HTTP Request generates the OAuth token that needs to exist passed to the Object Store V2 Remainder API. Information technology leverages the Customer ID and Client Secret that was available in the Object Store department of the application.
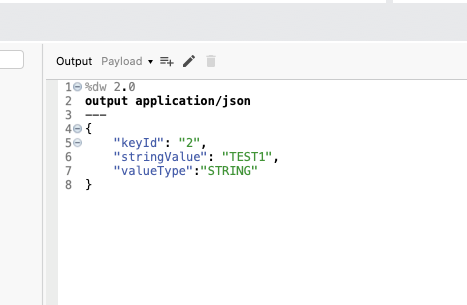
The Transform Message component creates the JSON message that needs to exist passed to the REST API. For the codelab, these values are hardcoded but you tin can change this for your own use.

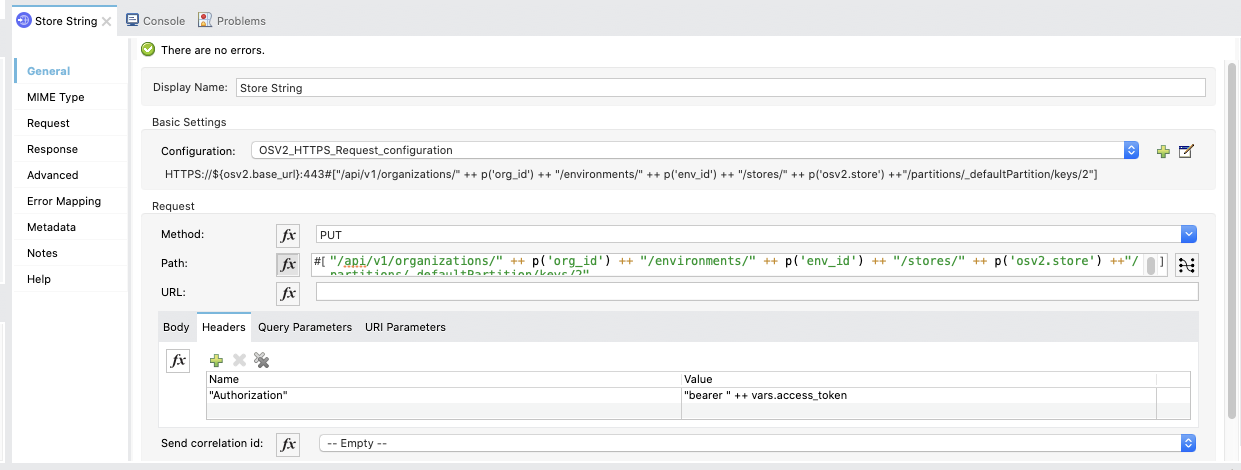
Lastly, the last HTTP Request calls the Object Store V2 Residuum API endpoint using the PUT method to store the string into the Object Store.

Switch over to your browser at present and call the following URL
http://localhost:8081/putstring This volition render a blank response but in the background it'south calling the REST API and storing the value TEST1 to the primal two.
To see if information technology worked successfully, we can call the Exam App one endpoint to get all the keys stored in the Object Store. Open another tab and call the following URL
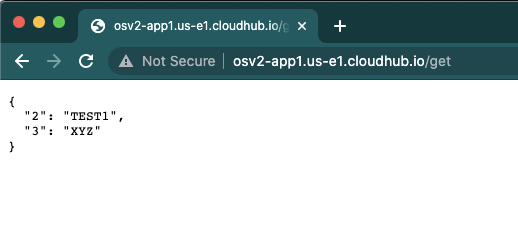
http://osv2-app1.us-e1.cloudhub.io/get You should come across the string that nosotros merely stored into the Object Store using the REST API.

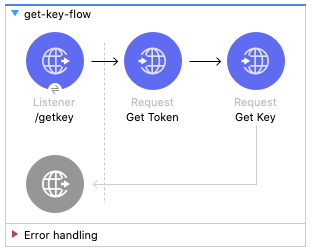
go-key-catamenia
We tin also utilise the REST API to get the value of central 2. The side by side flow get-central-catamenia provides an example.

Like to the put-cord-to-osv2 flow, the first HTTP Request generates the OAuth token that needs to be passed to the Object Store V2 REST API.
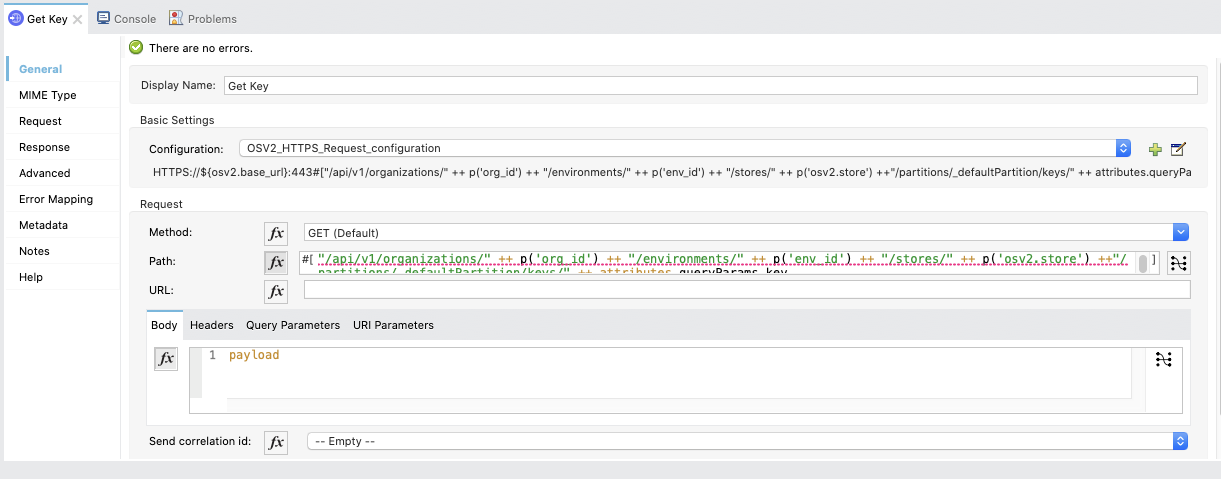
The second HTTP Request calls the Rest API with a key equally a parameter and returns the value stored in the Object Shop.

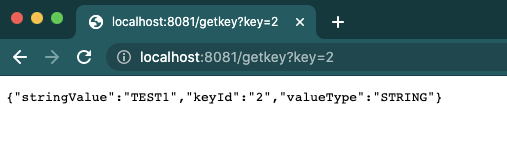
You can test that out by navigating to the post-obit URL
http://localhost:8081/getkey?key=2 
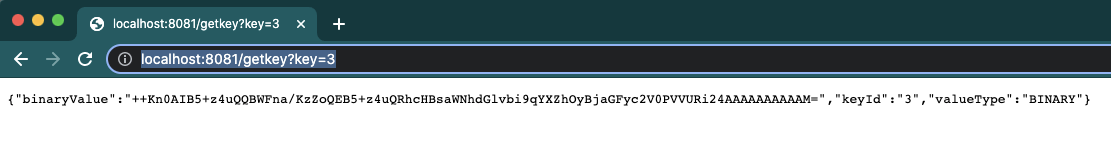
But, if we effort to phone call the URL with the fundamental value of 3, you'll run into an interesting outcome. Considering that value was written using the Object Shop connector, it's returned back from the Rest API equally a binary value. This is like to what we see in the Runtime Director console.
http://localhost:8081/getkey?central=3 
The only way to see that value is to use the Object Store connector to deserialize the value.
put-number-to-osv2
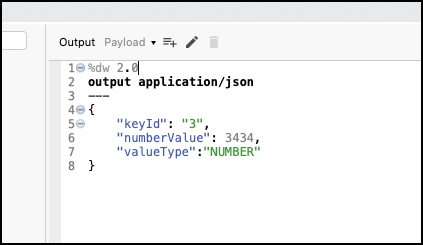
The example catamenia in the project shows how you can write a number to the Object Store. It'southward similar to the first flow that we looked at. The only difference is the JSON object that we pass into the PUT request.

You can call this endpoint with the post-obit URL
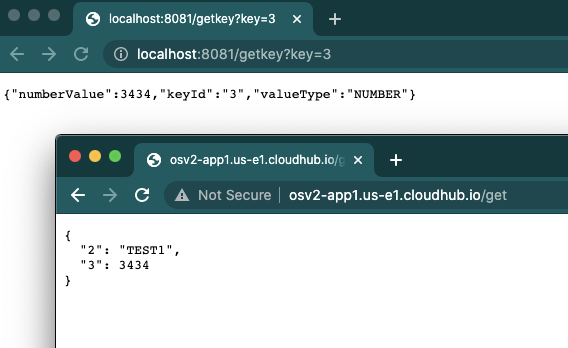
http://localhost:8081/putnumber Considering we accept overwritten the fundamental value 3 with a new value of 3434 using the Residuum API, you lot can phone call the /getkey endpoint of Exam App two or the /go endpoint of Examination App 1 and see the value because it hasn't been serialized.

In this codelab, you learned how to call the Object Shop V2 REST API. The API allows you lot to perform the following:
- Recollect a list of object stores and keys associated with an awarding.
- Store and remember key-value pairs in an object shop.
- Delete key-value pairs from an object store.
We looked at examples of the start two capabilities. With the test project, y'all can configure the HTTP Request to address your employ cases to interact with the API.
Resources
- Virtually Object Store V2
- Object Store V2 FAQ
Source: https://mulesoft-labs.dev/codelabs/using-the-objectstore-v2-rest-api/index.html
0 Response to "Mulesoft How to Make Api Call for Each Object Again"
Post a Comment